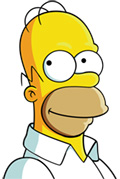
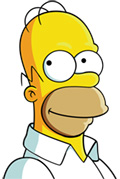
Imagen vectorial vs bitmap
La imagen vectorial SVG puede adaptarse a cualquier tamaño mientras que la imagen JPG está ampliada al doble de su tamaño, perdiendo calidad.
Vector

Bitmap

En todas las etiquetas <section> se ha aplicado un fondo degradado y dos esquinas redondeadas, además de <margin> y <padding> para separar el contenido de los bordes y un color diferente para el título.
La imagen vectorial SVG puede adaptarse a cualquier tamaño mientras que la imagen JPG está ampliada al doble de su tamaño, perdiendo calidad.